Refactoring Applications Visually — Part II

Richard Keit
Principal Solution Architect

Richard Keit
Principal Solution Architect
Part two of a two-part blog post on refactoring applications on AWS using event-driven architectures

Following on from our earlier blog on refactoring applications, we’re going to explore the hands on process of refactoring the application using newly released AWS tools.
Building Visually using AWS Application Composer
AWS Application Composer is a new service that integrates with existing modern application development processes to provide a visual canvas for design. With event-driven architectures comprising numerous managed services, a visual canvas of the architecture that is automatically refreshed based on template file changes helps bring understanding to existing applications and aids in rapidly building new ones.
Key functionality
There are the following options for using AWS Application Composer:
- AWS console — using the browser file sync API to keep the canvas and underlying CloudFormation template in sync
- AWS Toolkit / IDE plugin — providing the same functionality without the need to leave the IDE
Component Types
AWS Application Composer has two primary component types that a canvas can be composed of:
- Standard component types — providing the ability to add ALL CloudFormation resources into the canvas, limited options in the canvas to edit, while full functionality directly in the template
- Enhanced component type — a subset of CloudFormation resources with guided configurations.
External References/Resources
This capability allows engineers to reference resources created in separate CloudFormation templates or managed by separate (platform or Cloud centre of excellence) teams. References to existing resources include static values, output values or SSM references (increasing in popularity); this feature has limited support for:


Resource Definitions
Working with CloudFormation Template inline definitions of resources such as AWS Step Functions or AWS API Gateway definitions bring challenges around readability and static code analysis. These resources support referencing definitions in separate files in a folder, which improves the flow of the CloudFormation template and allows static code analysis tools to work effectively.
The AWS CloudFormation service interprets the separate files at deployment time and transforms them into the relevant AWS resources. AWS Application Composer has brought this functionality into the tool kit to bring those benefits to the users.
Drawing the New Architecture
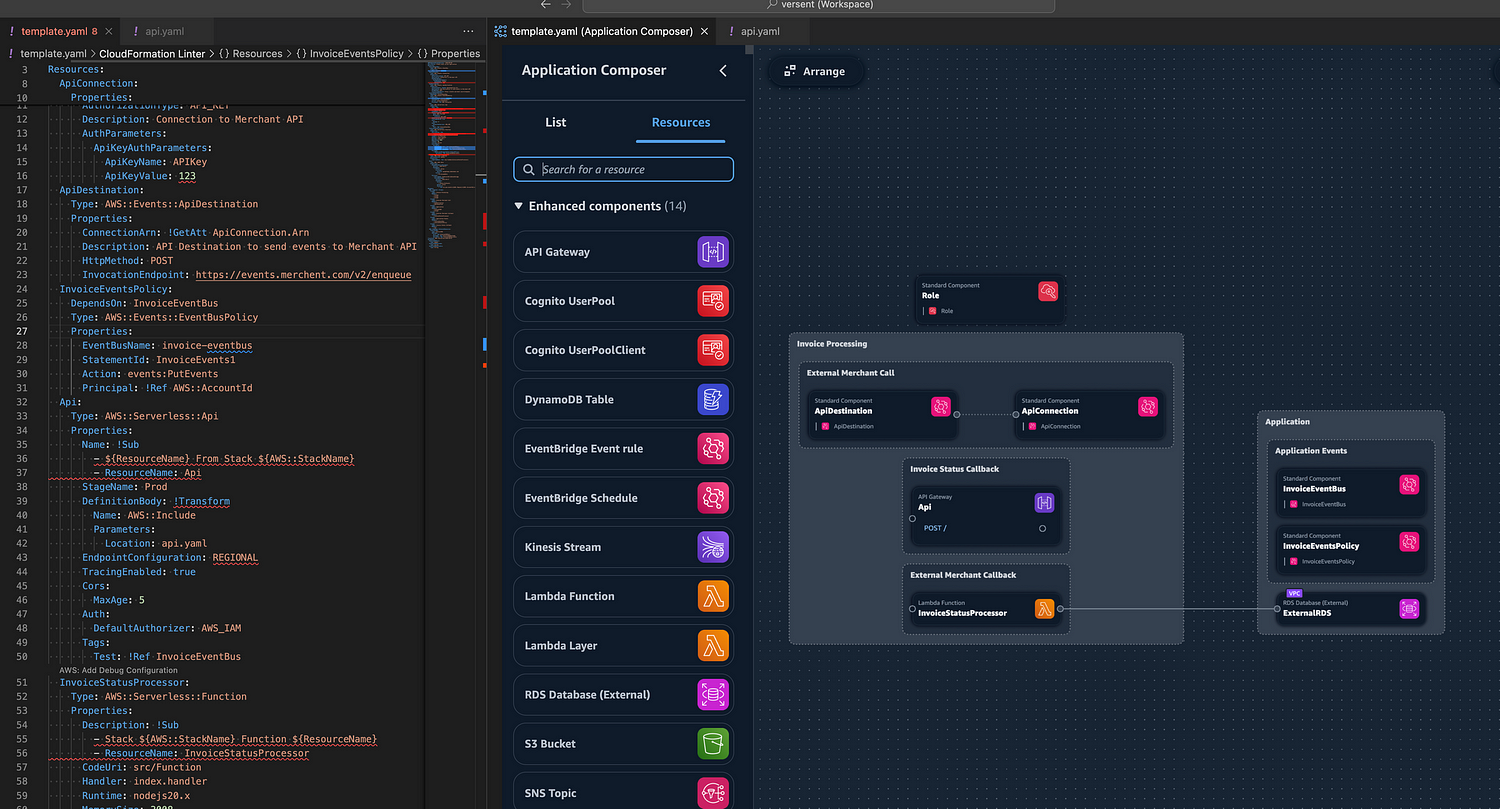
Introducing the end-product using the IDE option, instead of listing a step by step of how it was done using a combination of the canvas and editing the CloudFormation — we’ll list what worked well and what could do with some improvement.

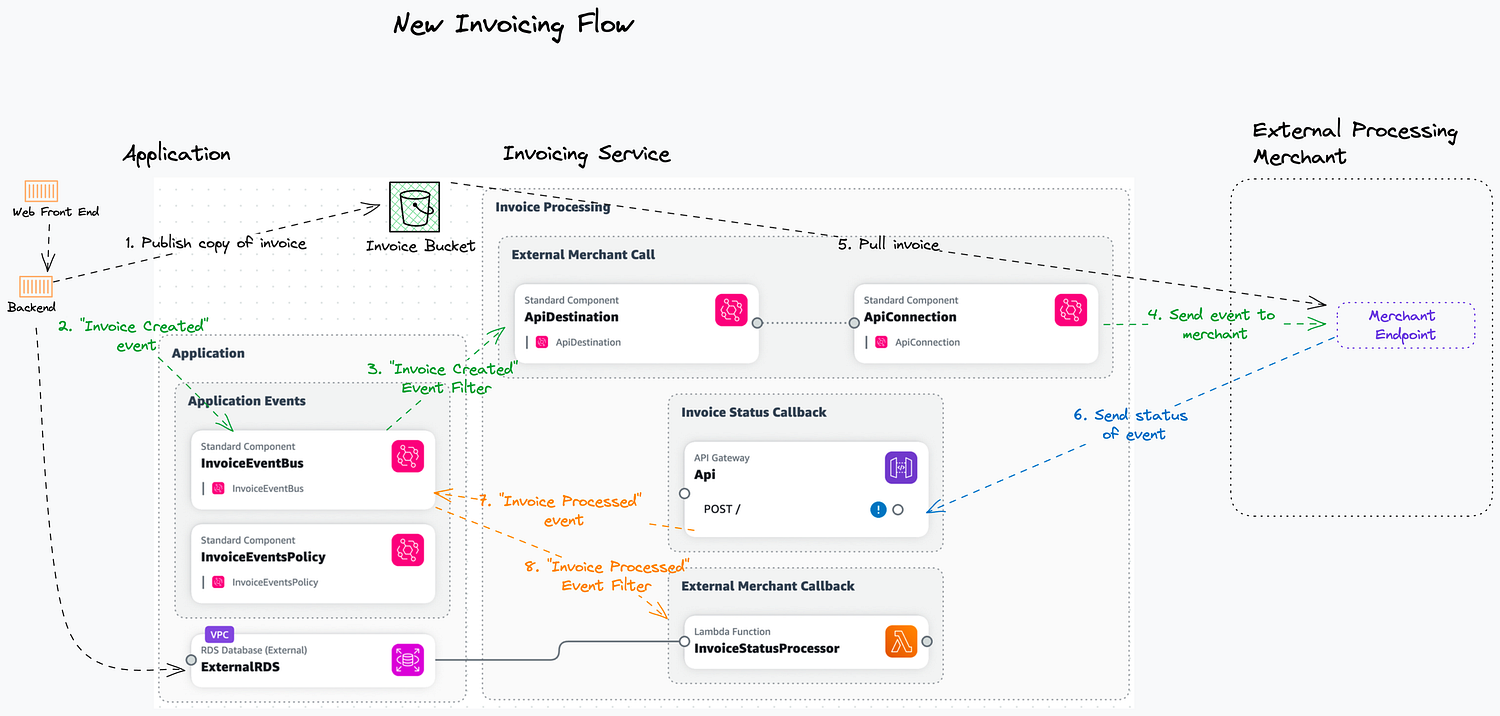
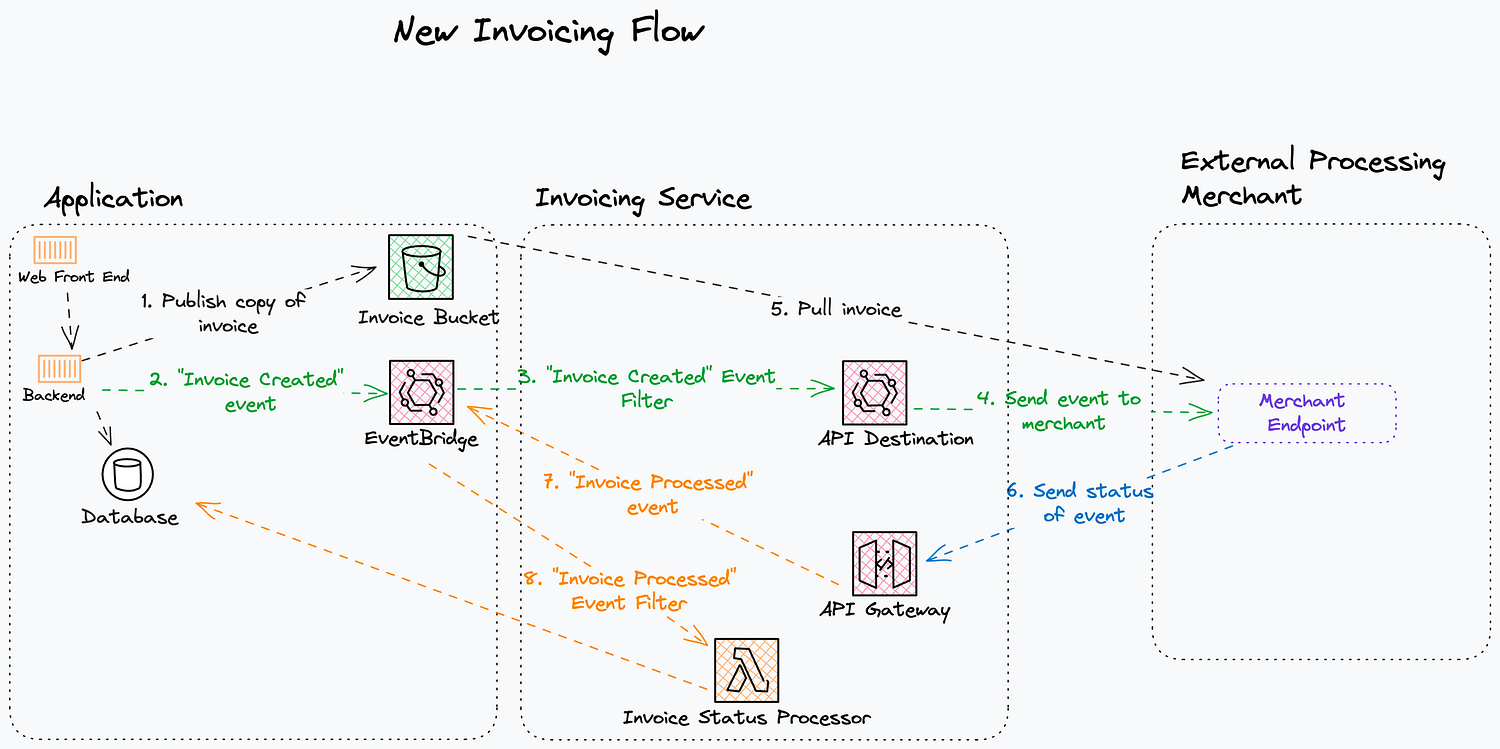
Architecture Diagram

Architecture Diagram Composite with AWS Application Composer Canvas

First impressions — using the canvas
- Grouping resources allows the logical arrangement of resources
- Embedded groups can further illustrate the hierarchy
- Enhanced resources show connection lines between each other
- Standard resources show connection lines when using intrinsic functions (
!GetAtt,!Ref) from the Cloudformation template - Arrangement of groups and resources isn’t carried into the metadata (e.g. resources are only arranged the way the application composer interprets), and rearrangement via the canvas is temporary.
- A connection line cannot be drawn between resources.
- API gateway POST to Eventbus isn’t interpreted through the DefinitionFile reference
- As a workaround, adding a non-functional relation between resources through attributes such as
Tagsdoesn’t create a connection - Standard resources cannot be deleted via the canvas, only the underlying Cloudformation template.
Functionality that is ripe for development
Improved context-aware GenAI suggestions
As mentioned, standard components do not have a guided approach to defining the resource. AWS recently released Q, in preview, their generative AI assistant available in AWS Console, AWS Toolkit and now AWS Application Composer.
Clicking the Generate Suggestions button, this will start to generate specific suggestions based on the resource type (as below):
To note, Amazon Q requires an AWS Builder Id or AWS IAM Identity Centre credential to get started (per the above screenshot).
This is very helpful; what could be improved is the context of these suggestions. For example, the AWS::IAM::Role from above is related to an EventBus filter — therefore, the service principal in the suggestion policy is invalid and would fail on deployment (Service: events.amazonaws.com would be valid).
Multi-template support
With application lifecycle design, there are considerations that support having resources in different stacks for smooth deployments — the ability to view multiple stacks in one canvas would be a fantastic enabler.
Multi-Stack deployments can have quite a bit of debate around them, Matt Bonig (AWS Serverless Hero), talks about the rationale of multi-stack deployments in this podcast.
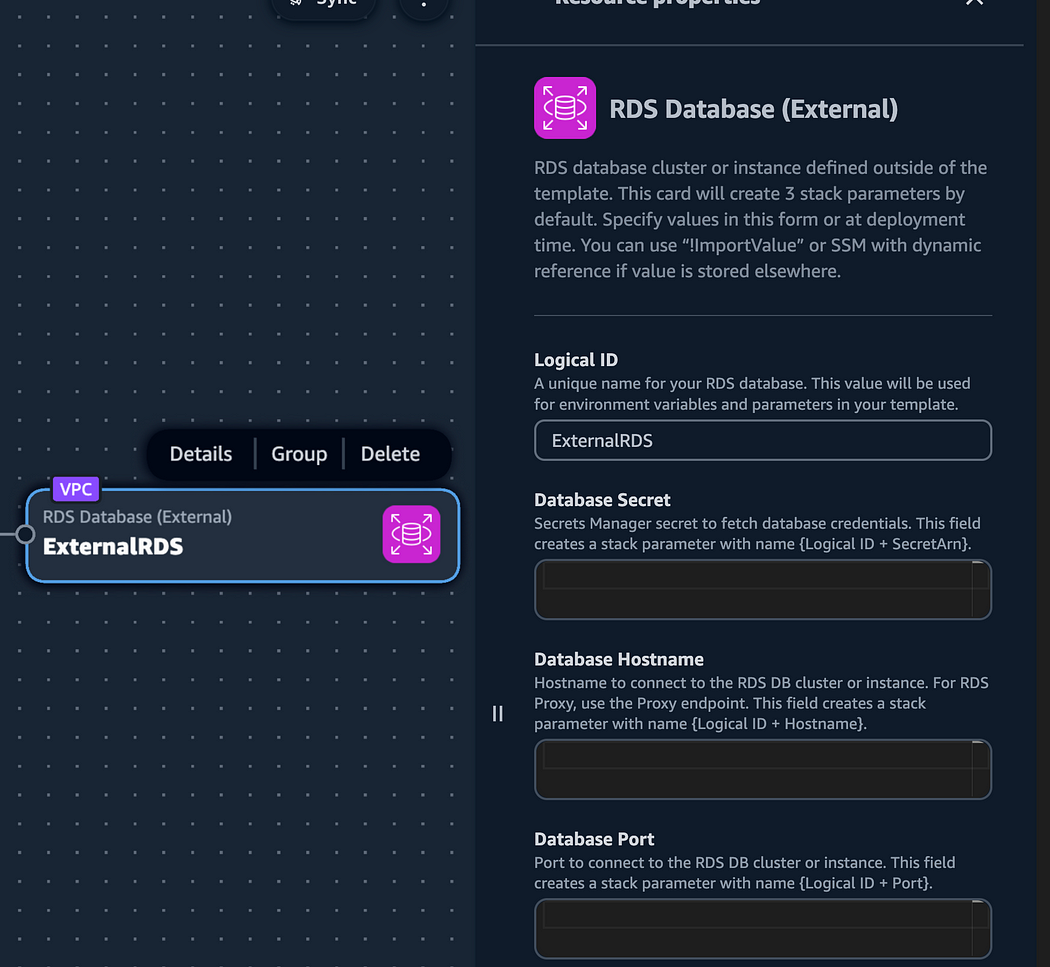
Generalised “External” resources
Referencing resources created outside of the CloudFormation template is extremely powerful, allowing intelligent integration to them (through environment variables or IAM policies). The ability to reference ANY resource as external to the CloudFormation template would more closely match domain-driven design patterns (where the event being consumed might not be produced by the same system).
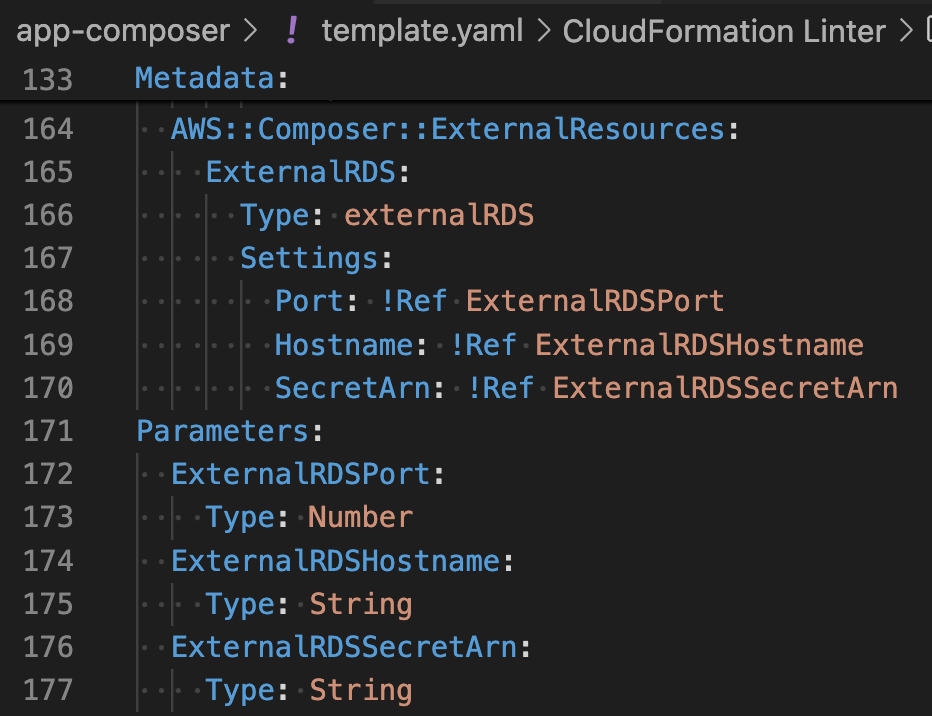
Resources not managed in the template are labelled as “(External)”
AWS::Composer::ExternalResources:
ExternalRDS:
Type: externalRDS
Settings:
Port: !Ref ExternalRDSPort
Hostname: !Ref ExternalRDSHostname
SecretArn: !Ref ExternalRDSSecretArnGiven our example of our invoice processing microservice being separate from the primary application stack, depicting the application EventBus (without deploying it within the invoice processing stack) would provide an illustration of all concerns for the invoice microservice.
Overall, using AWS Application Composer to complete the refactoring didn’t detract from the experience in some areas — it was more enjoyable and easier to articulate component relationships.
Reach out if you’ve found this article interesting or if there is a feature you think should be released in AWS Application Composer.
Happy refactoring!